昨日,吉利控股集团与梅赛德斯-奔驰共同宣布:经有关部门批准,双方组建的smart品牌合资公司“智马达汽车有限公司”正式成立。
在正式合作以后,吉利与奔驰双方将在全球范围联合推动smart品牌的运营与研发。

据悉,这次成立的新品牌,双方一共出资54亿人民币,其中吉利与smart各占50%股份,而全球总部将会设立在宁波杭州湾新区。
按照规划,“吉利smart”的首款车型将会是新一代的电动版smart,由奔驰全球设计部门负责设计,吉利负责技术研发并在中国工厂生产,新车最快将在2022年正式上市。

吉利与奔驰之间的合作早在去年3月份就已经被爆出,当时已经是戴姆勒集团第一大股东的吉利,被传有意“接盘”smart品牌50%的股份。
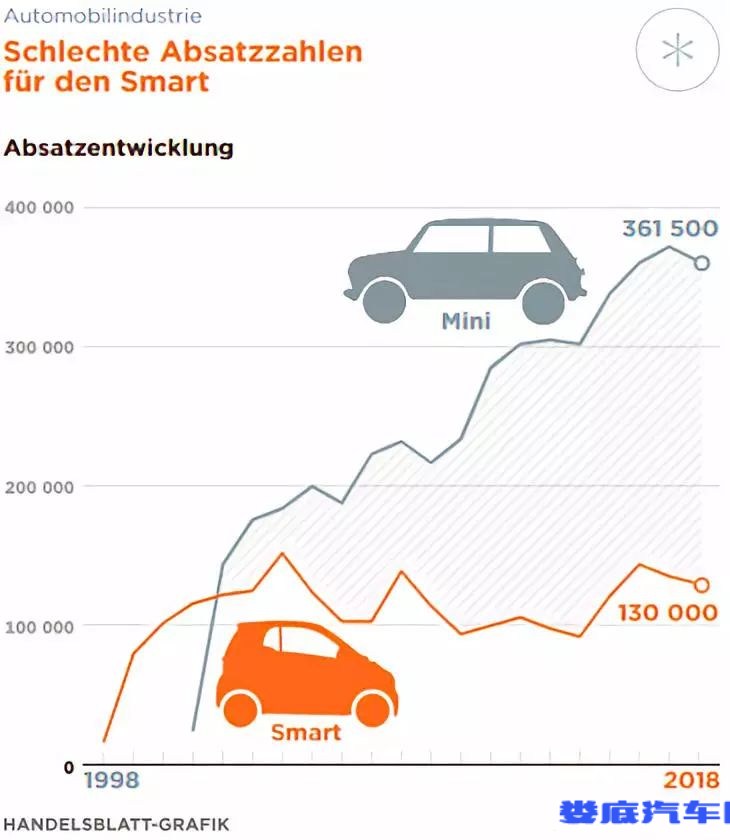
为什么我说是“接盘”呢?因为smart品牌虽然有着奔驰光环,而且在世界范围内也有着极高的知名度,甚至成为了微型车的代名词,但是smart的销量却是一直不愠不火,据奔驰方面的数据,smart品牌每年都要亏损高达700万欧元,这对于勒紧裤头带过日子的车企们来说无疑是一个不小的包袱。

反观奔驰最主要的对手宝马,旗下的小型车品牌Mini在进入21世纪以后销量是节节攀升,在纯进口也能获得十分滋润的情况下,宝马也选择与国内的长城进行合资,成立“光束汽车”生产电动Mini轿车。
对手的步步紧逼也令奔驰感到了压力,在与比亚迪加深合作打造腾势电动车品牌以后,也将smart国产化提上了日程。

不过比Mini更加激进的是,smart在早前推出了一款特别版车型,并宣布这将是最后一款燃油版smart,自此以后品牌将会全面电动化。
回到吉利smart上,可以预见的是,在正式国产以后,smart车型的生产成本将能大幅度下降,售价也有望回归到更加理性的水平,毕竟现款12万的起售价(顶配敞篷版版甚至要20万),对于一台微型车来讲实在是太过分了。


不过即便是价格下跌到10万块以内,国产电动smart要面临的挑战也是十分严峻的,毕竟与奇瑞eQ、宝骏E200等更接地气的“本土选手”相比,电动smart唯一的优势估计就是能让车主理直气壮地往后窗贴“Mercedes-Benz”的标语了吧?
- END -






















