[ 国内谍照] 日前,我们从国家工信部获得了长城炮(参数|询价)皮卡越野版柴油车型申报图。新车将基于全新平台打造,柴油版外观与汽油版车型保持一致,仅在动力方面有所不同。
友情提示:希望热心网友能够将您所发现的新车谍照拍摄下来,并发送到我们相应的邮箱内:diezhao@autohome.com.cn,期待您的来信,并成为“谍报家”中的一员。


『长城炮皮卡越野版柴油车型申报图』
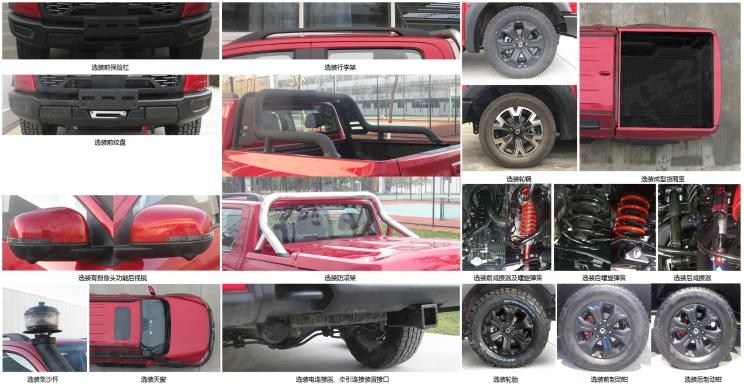
配置方面,新车可选装前保险杠、前绞盘、有摄像头功能后视镜、集沙杯(此时车高为1918mm)、天窗、行李架、防滚架、电连接器、牵引连接装置接口(选装该接口时准拖挂车总质量为2500kg)、轮圈、成型货厢宝、前减振器及螺旋弹簧、后螺旋弹簧、后减振器、轮胎、前制动钳、后制动钳、硬质货厢盖、卷帘式货厢盖、货厢门踏板。

『长城炮皮卡越野版柴油车型申报图』
动力方面,柴油版车型采用2.0T柴油发动机,最大功率为166马力(122千瓦)。此外,针对整备质量不同,对应的油耗值也有所不同,具体表现为:整备质量2220kg对应油耗申报值为8.9L/100km,整备质量2315kg对应油耗申报值为9.1L/100km。


回顾新车外观,新车与汽油版车型设计一致,采用了全新的样式风格,外观造型硬朗且圆润饱满。大嘴式的黑色中网搭配了宽幅饰板,前后保险杠和轮眉等处还采用了黑色材质的越野套件。尾部的造型饱满宽厚,同时搭配了黑色的行李架及粗壮的防滚架。

车身尺寸方面,新车长宽高分别为5437/1958/1893(1918)mm,轴距为3230mm,货箱栏板内尺寸长宽高分别为1520/1520/538mm。

内饰方面主要采用了黑红双色搭配,中央控制区配有9英寸的触控式显示屏,带有车联网和语音交互系统。另外,该车还具备7英寸液晶仪表盘、电动天窗、电子手刹、自动驻车、自动空调及换挡拨片等。其还标配了9500磅的绞盘和涉水喉(选装集沙杯),涉水深度达到900mm。关于新车更多消息,我们将持续关注。(文/ 李娜)






















