新品牌塑造的背后,是用户群体的选择,此次iCAR汽车重点将目光投向新世代的年轻用户,他们更注重文化自信和自我表达,对产品的智能化与体验感都有着自己的执着。
对于年轻群体来说,颜值即是正义。为了体现品牌的年轻化,越来越多的企业把视觉形象提升到了更重要的位置,当下审美流行趋势也引来了汽车行业集体大焕新。Logo作为排头兵,扁平、科技、年轻化的风格更容易在数字化媒体中脱颖而出,因此每个品牌都在探索视觉符号如何在潮流趋势与文化之间找到平衡。

品牌驱动,视觉先行。此次iCAR汽车联手“冰墩墩”设计师,原广州美术学院视觉艺术设计学院院长曹雪先生,一起探索中国传统文化与智能科技在汽车品牌上的表达与构建,共同打造蕴含智慧美学的品牌logo。
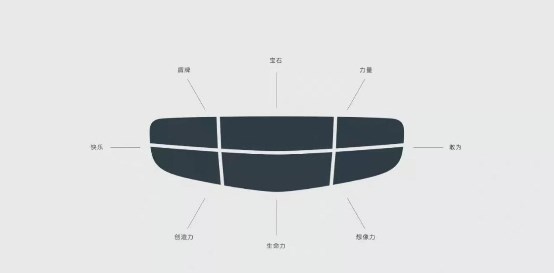
在iCAR汽车官方发布的系列视频中不难看出,曹雪及团队对于东方智慧的挖掘,赋予了logo独特的气质。陶瓷、造纸、榫卯,都深藏着中国几千年的智慧符号,而视频中多次出现的七巧板,正是东方文明流传至今的古老发明之一。七巧板的结构,让万千变化蕴藏其中,赋予了其多样的创作空间。如同iCAR汽车对传统文化多样性的创新与解构,以及对于年轻群体追求多元化出行需求的解读。


七巧板的创意也让我们联想到了其他汽车品牌logo的设计表达:比如吉利的logo,由六块宝石组成,每块宝石元素都有着不同的美好寓意;

奥迪logo则采用四个圆圈的图案相连,寓意奥迪是四个公司的联合组成,代表兄弟四人团结、和谐、互利、向上的拼搏精神;

还有合众新能源的品牌logo,由树、翼、泉四个自然意象元素组成,代表人工智能AI、勃发成长、动感飞翔、灵感迸发的寓意。

我们大胆猜测,iCAR汽车的logo 设计会从七巧板中撷取灵感,它的造型可能来自于几何拼接的设计理念,也可能会直接由七巧板组合而成,不论哪种形式,这都将会是一种创意十足的尝试。
据透露,4月7日,iCAR汽车就会与大家见面,logo的最终形态也即将揭晓。面对竞争异常激烈的新能源汽车市场,iCAR的出现又会带来怎样的惊喜?让我们一同期待!






















