第二十六届成都国际汽车展览会(以下简称成都车展)将从2023年8月25日正式开启,并将持续至9月3日。8月17日,成都车展官方正式公布了此次车展的展馆总平面图和各个展馆的品牌分布情况,其中3号馆坐拥比亚迪及旗下两大全新豪华品牌仰望和方程豹,想必届时会吸引不少目光。

2023成都车展
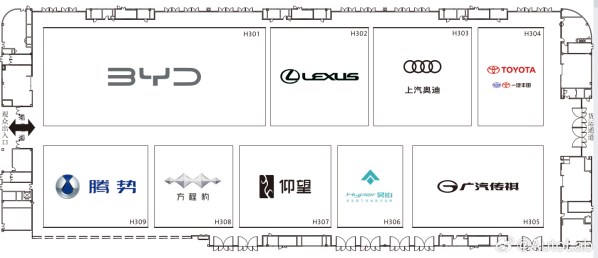
从车展方公布的车展总平面图可知,此次车展共设有11个整车展馆和1个论坛讨论区,在整车馆中,还专门设立了两个新能源汽车展馆,以满足当前越来越多新能源车型参展的需要。而从部分展馆的品牌分布可以发现,1号馆主要以广汽丰田、东风本田等传统合资品牌为主,2号馆则有上汽大众、上汽别克等品牌,还包括吉利、荣威等自主品牌。3号馆则很可能会是此次车展最为热闹的场馆之一,因为其不仅有比亚迪,旗下的三个高端品牌腾势、方程豹和仰望也都出现了3号馆。而在昨天的方程豹发布会上,该品牌表示旗下三款新车“豹3”“豹5”“豹8”都将会在此次车展亮相。

第二十六届成都国际汽车展览会总平图(图源见水印)
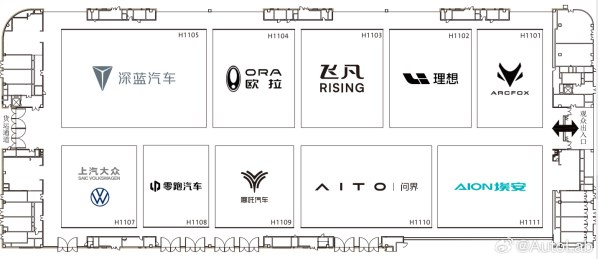
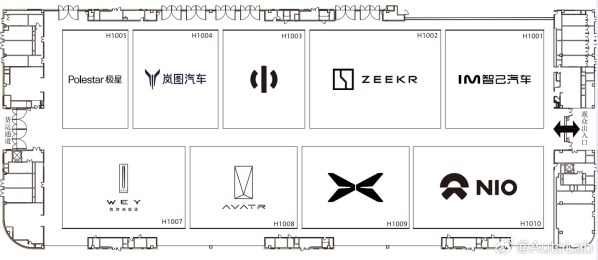
而新能源车将成本届成都车展的绝对主角,以造车新势力为首的新能源车企将开启技术与实力的抗衡。理想、蔚来、小鹏、零跑、岚图、高合、极氪、智己、阿维塔、欧拉、极狐、哪吒、AITO、埃安、深蓝、昊铂、远航等品牌均将在本届成都车展中亮相新品。包括智己LS6将迎来首发,极狐旗下智能亲子车——考拉将开启预售,高合HiPhi Y将在本届成都车展中亮相。

3号馆品牌分布


新能源馆参展品牌
据了解,作为内地四大车展之一,本届成都车展将有近1600辆展车参展。届时将有德系、美系、法系、日系、韩系及合资、自主等129个汽车品牌参展,展览面积超20万平方米。
































