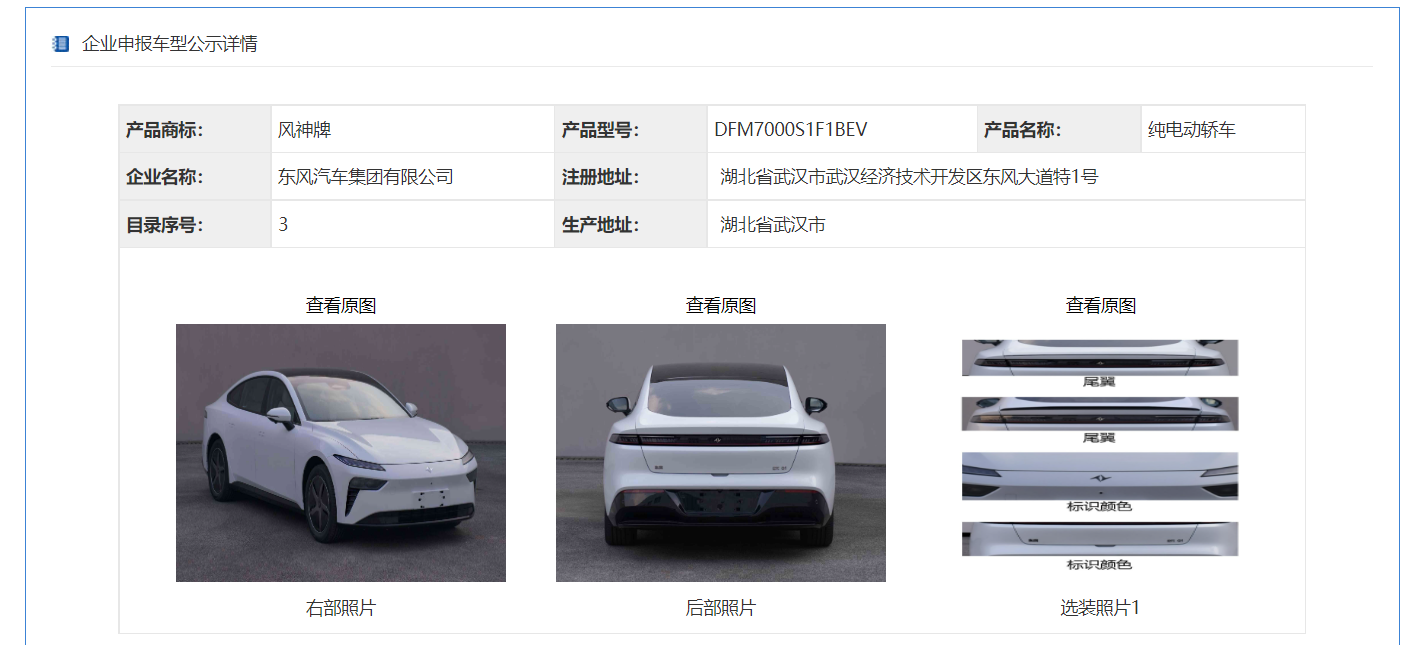
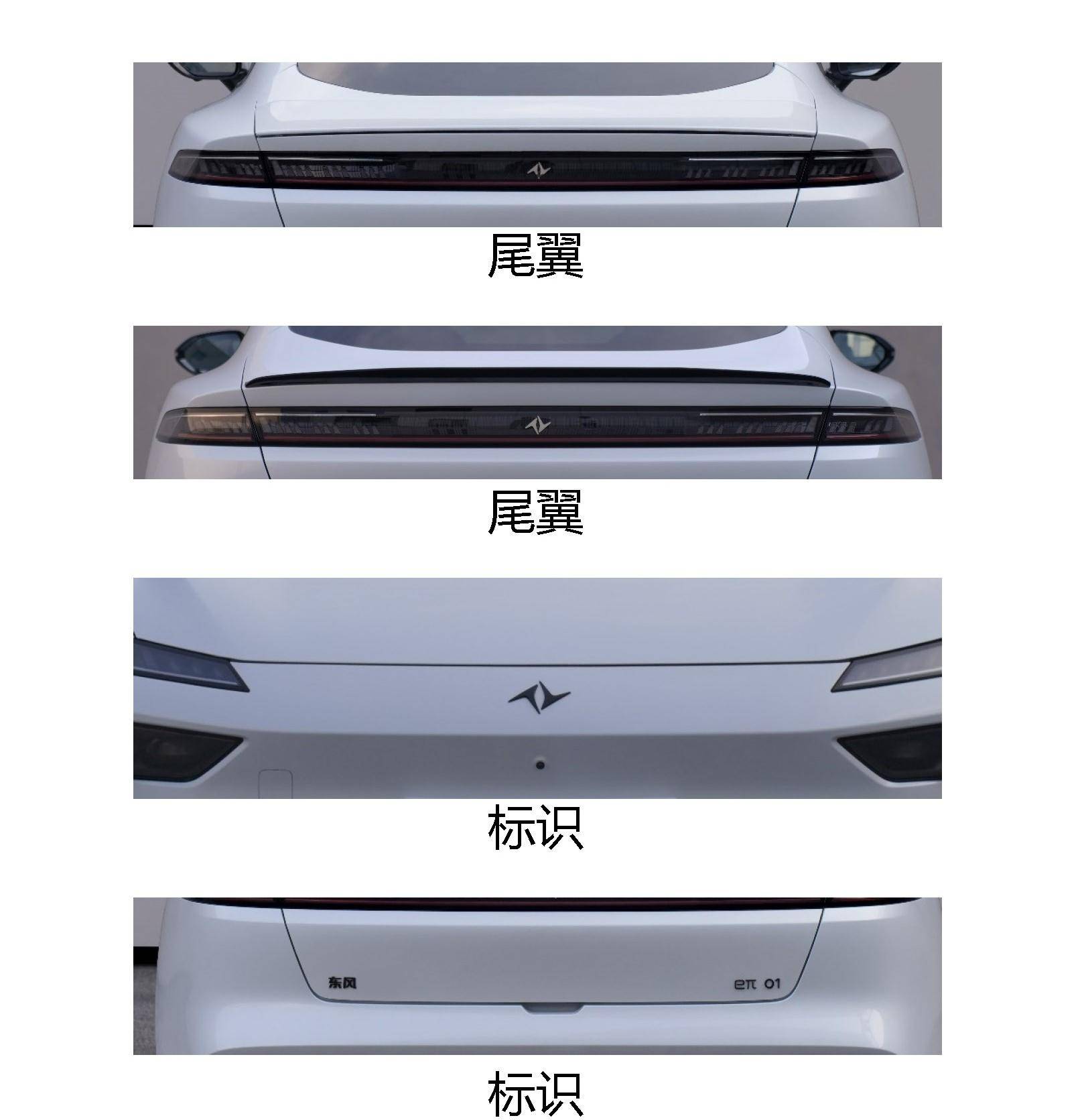
9月12日,工信部公布了东风eπ品牌首款量产车型申报图。申报图上,车型尾标显示eπ 01,结合此前信息,可以确定是内部代号为S73的轿跑车型。

作为东风eπ品牌旗下首款车型,eπ 01是一款满足 Z世代年轻人的电动C 级座驾,是基于东风量子架构打造的首款车型,也是东风集团“十四五”时期推出的重要战略产品,计划在2023年第三季度亮相。
从曝光的信息可以看出,eπ 01的车身尺寸分别为长4880mm/宽1895mm/高1460mm,轴距2915mm,达到C 级水平。高达1.3的宽高比,营造出充满速度感的低趴运动造型,将为车辆带来更线性的车身姿态和更稳健的操控性能。

新车延续了上海车展概念车的设计语言,整体造型简洁流畅,狭长锐利的大灯气场十足,搭配简洁的双T型logo,营造出具有科技感和未来感的前脸。尾部采用上窄下宽的造型,尾灯线条与大灯前后呼应,具有现代感的同时,也很有辨识度。隐藏式门把手符合当下主流审美,也为车辆增加了整体性。

车身侧面有着丝滑的流线型设计,与保时捷Taycan神似。

新车可以选装电动尾翼和标识颜色。图上看来,选配的电动尾翼造型舒展,在行车过程中可以提供下压力,从而加强车辆的抓地力,减小风阻的影响,强化轿跑的运动属性和驾控性能。

动力方面,车型申报信息为纯电动轿车,搭载160kW电驱动总成。但考虑到用户对于不同用车场景下对动力多样化的需求,且目前市面上主流自主品牌新能源车都提供多种动力可选,eπ 01很可能在纯电之外,还提供混动车型供消费者选择,大概率是增程和纯电两种动力并行。此外,按照C 轿跑的车型定位来看,也不排除搭载电动四驱的可能性。
就在不久前,eπ 01在新疆吐鲁番完成了热测,成功通过了多项系统功能性和性能稳定性检验,还验证了省国道、高速公路、砂石路、连续坡路、急加速急减速、大功率充电等各类严苛工况下的性能和舒适性体验,实力证明极热环境下东风马赫E动力系统的卓越可靠性。

作为东风eπ品牌倾力打造的首款重磅车型,eπ 01聚集了东风集团最前沿的新能源技术成果,预计2023年底开启预售,届时很可能锚定20万级轿车市场。而今申报图的曝光,进一步揭开了这款车的神秘面纱,也让我们对eπ 01有了更多期待。






















