随着90后、00后逐渐成为汽车市场当中的买车主力军,汽车的颜值与性能也更加受到重视。因此,许多厂家为了吸引更多年轻消费群体,对汽车的外观造型设计和性能上的配置都下足了功夫。在众多车型当中有哪些属于“高颜值、强性能”代表呢?那么,内外兼修的问界M5值得一说。

高性能,带来极致操控体验
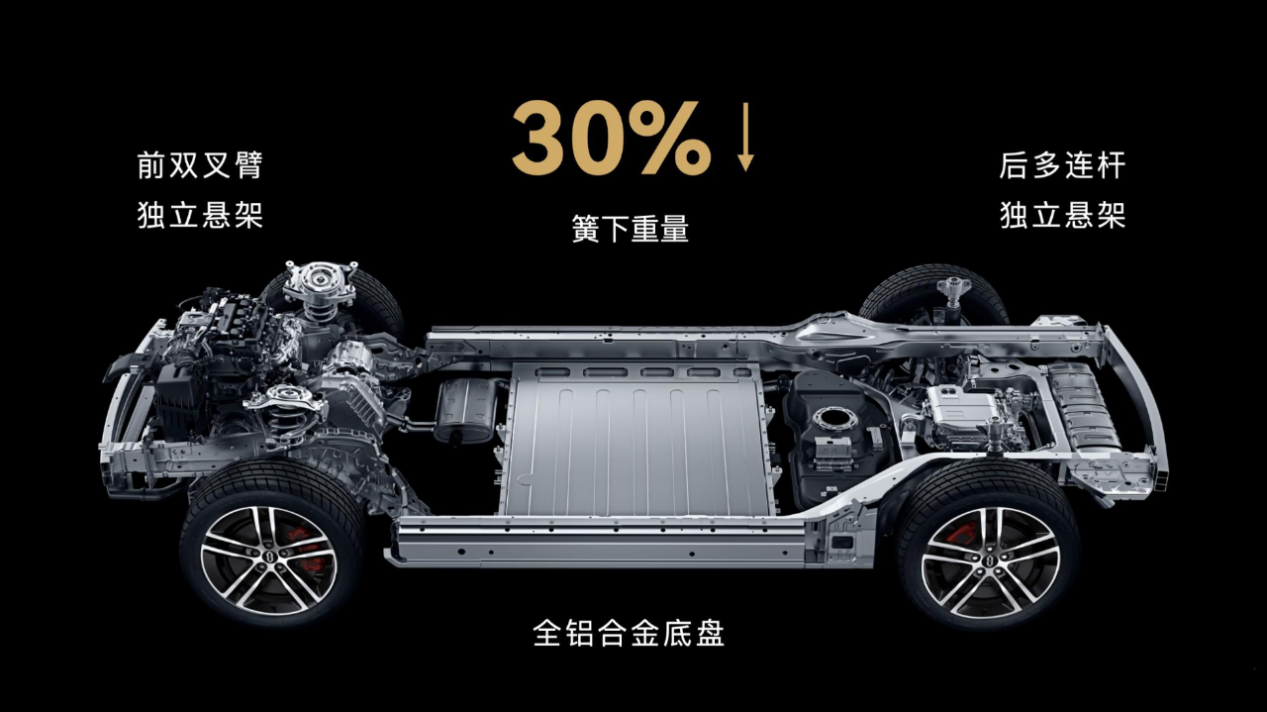
评判一辆车子的性能强悍与否,主要看其操控的稳定性、制动性和舒适性。打造优越的综合性能表现,问界M5是认真的——配备百万豪车普遍采用的全铝合金底盘,并搭载了HUAWEI DATS动态自适应扭矩系统、柔性副车架等多项硬核配置,致力营造舒适、稳定、安全的极致操控体验。
相比普通钢制底盘,问界M5的全铝合金底盘不仅强度更高,刚性更好,而且簧下质量减轻30%。再加上精心的调校,使得车辆的操控稳定性和制动性能同步提升——在麋鹿测试和制动分别获得了75km/h和为35.3m的优秀成绩。这就意味着问界M5的稳定性和紧急避险能力都更胜一筹,做到了极致操控和安全的双向兼顾。另外经过测试,问界M5在通过颠簸路面、减速带时,缓冲效果也比多款豪车表现更优秀。

问界M5搭载了HUAWEI DATS动态自适应扭矩系统,在遇到车轮腾空的情况时,可以提前控制车辆,使车子保持在稳定状态,减少顿挫、前窜,不会出现较大幅度的晃动,最大化提升平顺感。此外,问界M5还有柔性副车架加持,在经过颠簸路段时,能够起到更好的减振作用,此外它还有很好的降噪功能,可以给到驾乘人员更加平稳、静谧的舒适体验。
基于以上提到的硬核配置,问界M5实现了纵向 横向整车智能协同控制,有效提升车辆在极限状态下的操控性能,同时减振性能、降噪性以及舒适度也大大增强。所以,在激烈驾驶,如极速变道超车、瞬间加减速、高速跑山时,问界M5同样也能应付自如,高性能新能源SUV应该具备的优秀素养和运动天分,在问界M5身上体现的淋漓尽致。
高颜值,线条中内藏玄机
值得称道的还有问界M5的外观设计,这也是它的圈粉秘籍之一。运用新潮的设计语言,融合都市生态美学,形成动静皆宜的独特气质,出街回头率直接拉满。不管是开往山间田野,撒野般追逐广阔天地,还是驰骋于繁华都市,在霓虹灯中追求速度与激情,都能让你尽情释放属于自己的个性和能量。

而每一处别出心裁的设计细节,都不仅仅是“好看”那么简单,在符合当下新势力潮流的同时,又成为强悍性能的加分项。如隐藏式门把手、赛车级侧围导流进气口,让车子整体显得更加简洁利落,但同时又不失动感,这样的设计还有助于空气动力性能的提升,还使整车风阻降低11%,续航提升14.7%;而尖尾雨燕式扰流尾翼,与贯穿式鹰翼尾灯的适配度堪称完美,线条中流露出问界M5的高性能SUV气质。

问界M5不仅能让用户拥有远超于同级的高性能驾乘体验,还诚意满满,让用户享受到超高质价比,正值年末,福利来袭:在12月内下定智驾版即可享受价值至高4.2万权益,其中包括 1.2万元内外饰选配权益和1.5万元用于选购科技舒享包的权益,以及1.5万可用于抵扣HUAWEI ADS2.0城区智驾包的权益。下定标准版亦可享受最高2.7万的选配权益,另外都市焕彩套装限时售价也将低至5000元。

问界M5以其硬核的配置、时尚的外形和卓越的性能,成为了新能源SUV市场的璀璨明星。无论是日常通勤还是长途旅行,问界M5都能为用户带来前所未有的驾驶体验,满足消费者对高品质出行的追求,成为了新能源SUV市场新一代的高性能标杆,“宝藏性能车”实至名归!













 认证商家
认证商家












