男人生来爱车,从机械感十足的变形金刚汽车,到黑科技十足的蝙蝠侠战车,好莱坞科幻电影中飞天遁地的无人驾驶汽车,无不承载着男人对未来汽车的想象。然而,就像每位骑士的最终归宿是家一样,男人的最终座驾还得是MPV,必须兼顾家庭老少的同时,还能满足商务出行需求。但谁说MPV不能充满科技感想象呢?随着自动驾驶、智能座舱等百年前被认为是“未来科幻”的技术,已经逐渐照进现实。风行星海V9以其超前的智能科技技术,为家庭男人打造穿梭于未来与现实的“豪华智电头等舱”。

智慧与创新的融合,畅享未来出行新风尚
如今,汽车已经成为家庭生活中不可或缺的一部分。它不仅仅要满足男人日常通勤需求,更需要帮助男人照顾家庭成员对于科技娱乐的精神追求。其中,风行星海V9便把前卫科技赋能其中,采用了环抱式仪表台,整体造型简约而又富有层次感,通过采用大面积软包覆和彰显细节的装饰件,增添中控的大气科技感。同时12.3英寸液晶仪表、16.2英寸高清液晶屏、12.3英寸副驾显示屏组成41英寸超清智能三联屏,贯穿主副驾座。车机搭载了腾讯TAI 4.0交互系统,这让导航影音娱乐系统流畅丝滑,同时搭载微信、腾讯地图、QQ音乐、生活小程序等丰富的腾讯在线内容资源,给家人打造丰富的出行娱乐体验。

值得一提的是,座舱内四音区语音系统可以实现全车语音交互控制,即使多人同时“喊话”,它依然可以清晰分辨,这种智能化的交互方式提高了驾驶的便捷性,在驾驭风行星海V9仿佛穿行于未来,让家人感受到了科技带来的温暖和贴心。

城市新中产男人们,低调务实,家庭幸福,是各行各业的佼佼者。他们穿梭于城市间,追求高效与舒适。风行星海V9的高速NOA功能,结合高精度地图,实现智能巡航、全局路径规划、智能变道、自动避障等功能,确保安全无忧。若是长时间驾驶,驾驶疲劳监测系统实时守护,让每一次行程都轻松愉悦。风行星海V9,不仅是出行的伙伴,更是新中产男人品质生活的完美诠释。

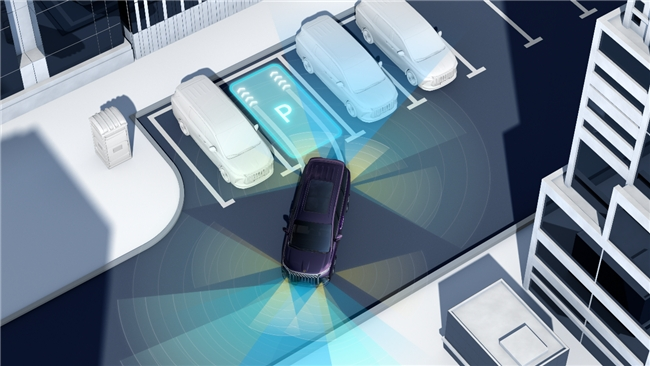
随着城市车辆数量的激增,泊车和倒车成为司机们面临的棘手问题。然而,风行星海V9以其卓越的智能泊车技术,为这一难题提供了完美的解决方案。风行星海V9通过位于前后12个超声波雷达和环视摄像头探测车位,扫描到车位后,按打开自动界面,选择车位进行泊车。全程无需手动操作,后台全程低速自动寻库,车辆自动控制刹车、油门、转向及换挡,并且可识别垂直和侧方车位,在面对商场、路边、自建停车场等狭小车位时,也能轻松泊入,对所有类型的车主更友好便利。

车辆的安全性同样是男人最关注的问题,风行星海V9采用了先进的L2 级智能辅助驾驶技术,采用多重视觉和多重预警,实现多重安全守护,有效避免“开门杀”和各类盲区风险。同时,风行星海V9还配备了先进的被动安全系统,如多气囊保护、高强度车身结构等,为乘客提供全方位的防护。周末带孩子老人乃至宠物出行,如果把儿童或宠物遗忘时,车辆的提醒功能会在第一时间发出警报,再也不必担心家人安全了。

结语
作为一款30万级豪华新能源旗舰MPV,风行星海V9满足男人对于未来科技座驾MPV的全部想象。风行星海V9打造一种全新的生活态度和出行方式,它的出现不仅满足了人们对于未来出行的美好憧憬,更用实力证明了科技的力量,让我们看到了未来出行的无限可能。










 认证商家
认证商家
 认证商家
认证商家









