近日,特斯拉官方宣布,由于欧盟即将实施的关税政策,预计从2024年7月1日起对中国制造并在欧盟销售的Model 3汽车价格进行上调。
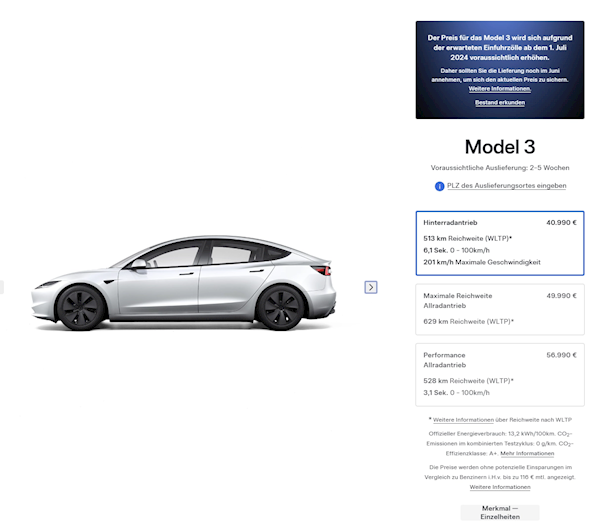
目前,特斯拉德国官网在售的Model 3后轮驱动版售价为40990欧元(约合人民币32.1万元),长续航版本为49990欧元(约39.2万元),全轮驱动性能版为56990欧元(约44.7万元)。

作为参考,国内在售的特斯拉Model 3为23.19万元至33.59万元。
特斯拉方面暂未公布中国产的出口Model 3价格涨幅。
而欧盟委员会日前发布公告称,如无法与中方达成解决方案,加征关税将于7月4日左右实施。
其中,比亚迪、吉利汽车和上汽集团将分别加征17.4%、20%和38.1%的关税。
对配合调查的其他电动车生产商征收21%的关税;所有未配合调查的其他电动车生产商征收38.1%的关税,进口自中国的特斯拉汽车可能适用单独的税率。
按照特斯拉此前国补退坡时的价格调整策略来看,此次特斯拉涨价幅度,可能与欧盟加征关税的具体税率相同。




























