当前增程混动大火,理想和问界都凭借其大卖特卖,那么有没有一种可能,在电动摩托车上也搞增程动力呢?
敢想敢干,宗申摩托旗下的新能源摩托品牌森蓝即将推出ES5增程版,搭载1组60V 31Ah锂电池,纯电续航70km,综合续航近300公里,最低荷电状态油耗1.5L/100km。
此外,该车还提供纯电版本,可选装2组或3组60V 31Ah锂电池,续航分别为110km和180km。

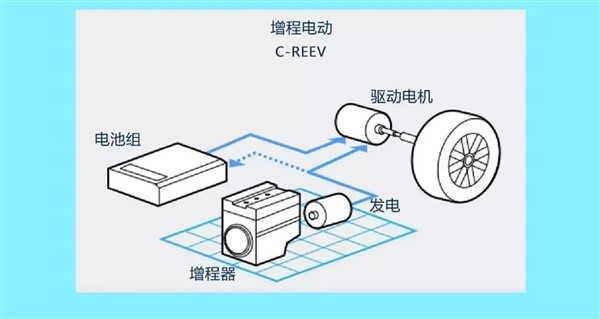
今年6月,森蓝电动发布了森蓝增程式技术平台C-REEV,具备以下几大亮点:
第一, 增程式设计,车辆可以续航无忧。
装有增程式技术平台的ES5,可在行驶中、驻车时增程器持续给电池充电,从而减少充电等待时间,延长行驶里程。以ES5标准版为例,一块60V 31Ah电池最大续航70km,加上增程式技术平台后续航提升400%,也就是280km。

第二, 短途纯电,长途发电。
装有增程式技术平台的ES5,开启多种充电模式,满足更多使用需求:
1、普通家用220V充电(2-3小时充满一块60V 31Ah电池);
2、汽车交流充电桩2200W(快速充电:40分钟充满一块60V 31Ah电池);
3、增程式平台发电充电(最低荷电状态油耗1.5L/100km);
4、动力回收,持续少量电量回馈。

第三, 电池更少,成本更低。
装有增程式技术平台的ES5,电池只需一块或者更小电池,同样续航超过200km在需要大功率输出的情况下,比如爬坡或加速,增程器可以为电池提供额外的能量,避免电池大电流放电导致的损伤,有助于延长电池寿命,降低使用成本。
增程式技术平台相对于油电混动技术,维护成本更低(增程器结构简单,相对于传统内燃机更少出现故障,从而维修成本更低)。
第四,汽车级充放电平台:对外放电最大1000W,持续放电10小时,可化身大号移动电源。