在今天举办的“小鹏MONA M03全球首秀”上,小鹏汽车董事长何小鹏登台,并回答了不少网友关心的问题。

当被问到为何小鹏MONA 03会如此取名时,何小鹏表示:MONA的意思,就是Made Of New AI,上一个十年是新能源的十年,下一个十年是AI的十年,M03的命名,可以理解为,是对6年前一代标杆特斯拉Model 3的致敬。


需要强调的是,MONA并不是新品牌,而是小鹏汽车的新系列,依旧悬挂小鹏的Logo,首车为M03,其定位于紧凑型纯电轿车,车身尺寸为4780*1896*1445mm、轴距2815mm,提供星耀蓝、星瀚米全新配色方案。
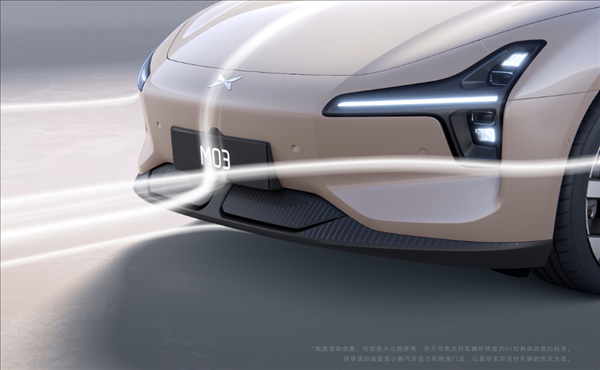
M03亮点非常多,标配近1米长的主动式进气格栅(AGS),可将风阻降低0.023Cd,同时还配备有导风后护板、地风阻弧形气坝、低风阻轮毂、流媒体后视镜、气动流线鸭尾等。

以上种种设计,造就了0.194的超低风阻,也让MONA M03成为了风阻最低的全球量产纯电掀背轿车,并可最高提升60公里续航里程。
虽然是一台紧凑型轿车,按官方表示小鹏MONA M03的后备厢容积达到621L,媲美中型SUV,并标配电动掀背尾门,尾门开口高度为1136mm,且可自定义打开角度,方便不同用户。

此外,针对小鹏MONA M03的不同需求,还提供不同智驾方案,给用户更多选择,目前来看是采用纯视觉方案,但可以实现NGP高阶智能驾驶,同级领先。





























