今日,理想汽车正式发布OTA 6.0升级,此次升级为理想MEGA、理想L系列年中大升级,包括59项新增功能和52项体验优化。

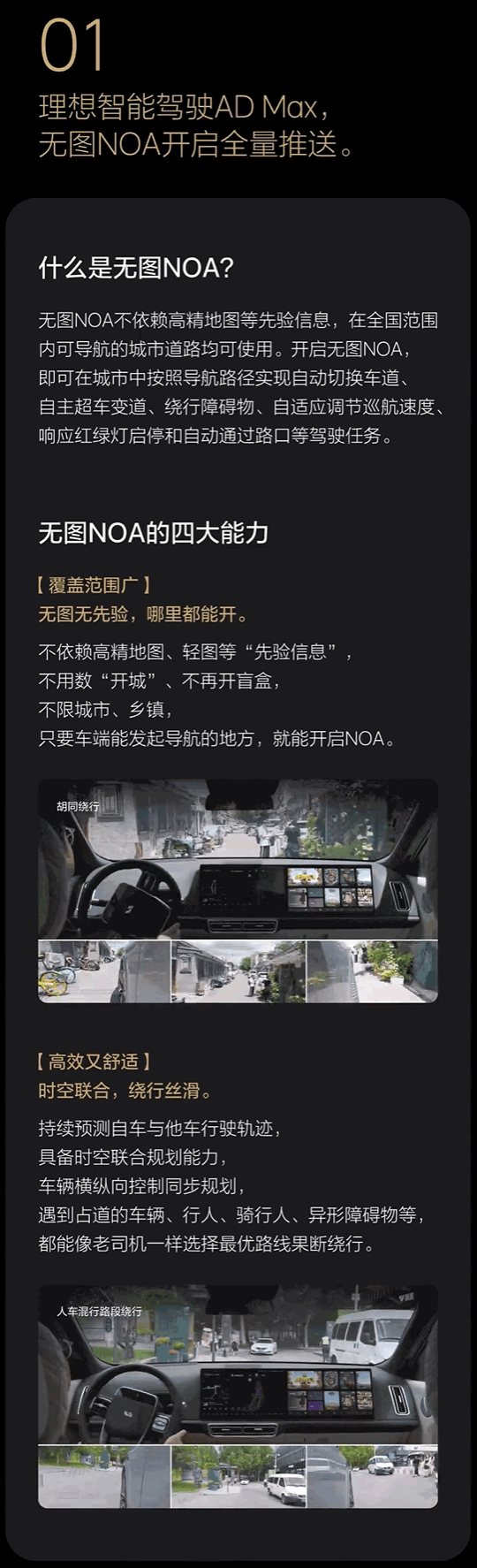
其中,最为重磅的是为理想AD MAX版本,全量推送无图NOA功能,实现全国都能开的体验;不论城市主干道、小道还是乡间,都能开启无图NOA。
无图NOA不依赖高精地图,在全国范围内可导航的城市道路均可使用。
开启无图NOA后,即可在城市中按照导航路径实现自动切换车道、自主超车变道、绕行障碍物、自适应调节巡航速度、响应红绿灯启停和自动通过路口等驾驶任务。
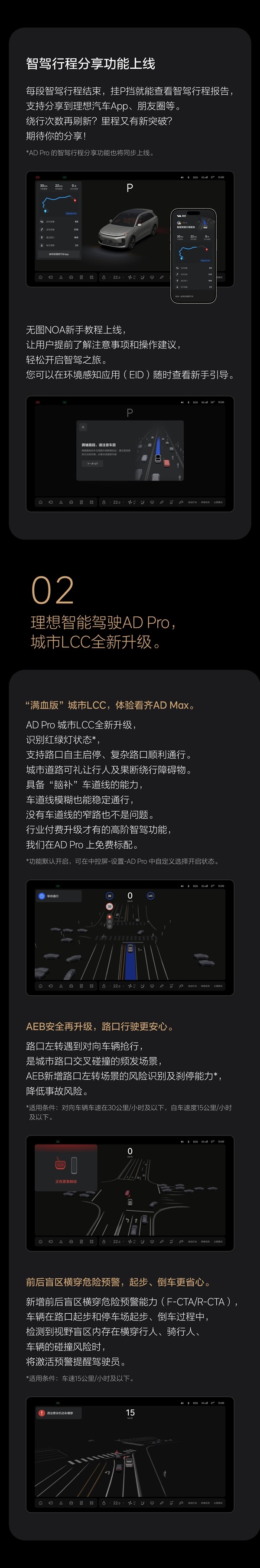
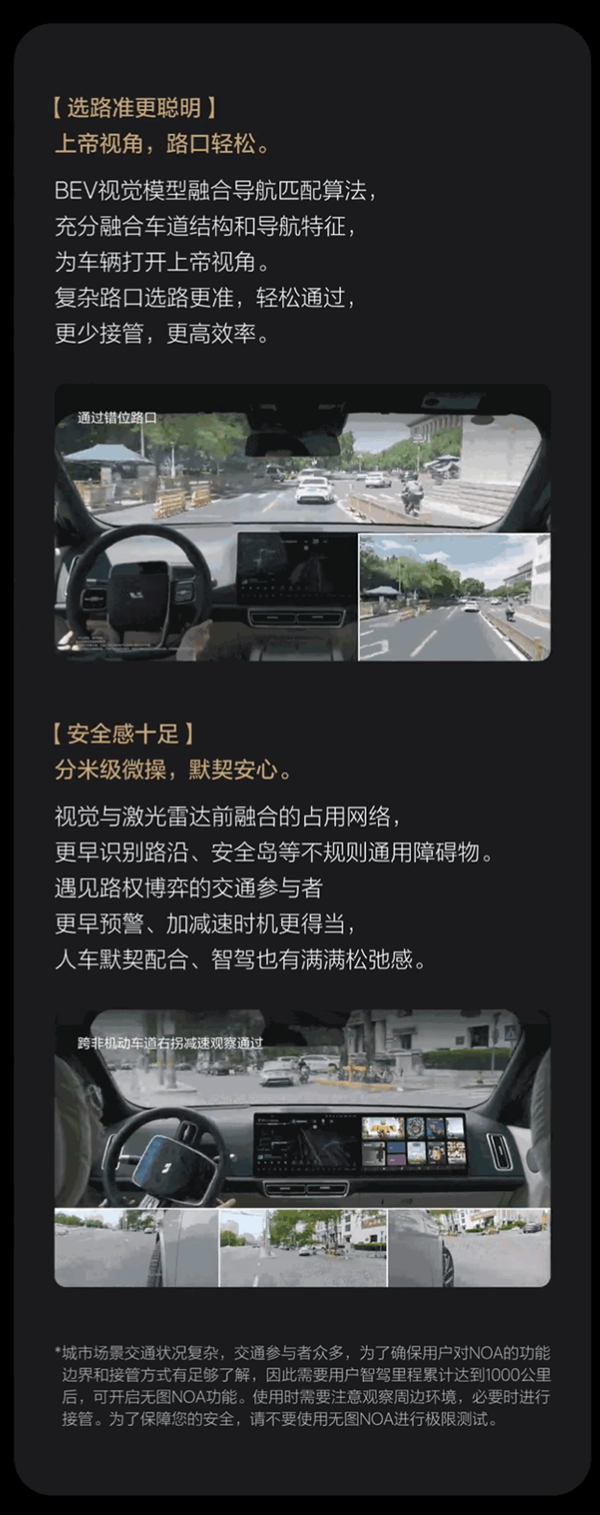
而理想智能驾驶AD Pro版本车型,此次OTA 6.0将带来全新升级的城市LCC功能,支持识别红绿灯支持路口自主通行。
并且,新增AEB紧急制动转向交通辅助,以及前后盲区横穿危险预警,城市道路可礼让行人以及果断绕行障碍物;具备“脑补”车道线能力,车道线模糊也能稳定通行。
其它方面,AD Max、AD Pro智驾行程分享功能同步上线,每段智驾行驶结束后,车辆挂P挡就能查看智驾行程报告,支持分享到理想汽车APP、朋友圈等。
理想智能空间部分,搭载高通骁龙8155的理想L系列车型新增全视角行车记录仪;遥控器App、小红书App应用上新;AI理想同学新增闹钟提醒、问答能力增强。
理想智能电动方面,充电地图焕新,理想MEGA新增智能空悬,理想L系列新增后排舒适动力模式。