趁着智能新能源发展热潮,阿维塔品牌再度发力,推出了旗下第三款车型——阿维塔07。这款中型SUV不仅秉承了阿维塔一贯的豪华定位,更在设计和技术上大胆创新,意图在竞争激烈的市场中开辟全新领域,打造科技轻奢的新标杆。

作为一款中型SUV,阿维塔07在车身尺寸上进行了精心设计,车身长度达到4825mm,轴距高达2940mm,为乘客提供了宽敞舒适的乘坐空间。同时,车身宽度达到1980mm,车身高度为1620mm,整体车身比例协调,线条流畅,呈现出一种优雅而高级的美感。

在设计上,阿维塔07采用了100%的原创设计,继承了家族化设计DNA,并应用了AVATR设计理念2.0。前脸设计富有未来感,车身线条优雅,整体车身体态呈现出一种高级感。这种设计不仅彰显了阿维塔品牌的独特魅力,也符合了当下年轻消费者对于时尚、个性的追求。
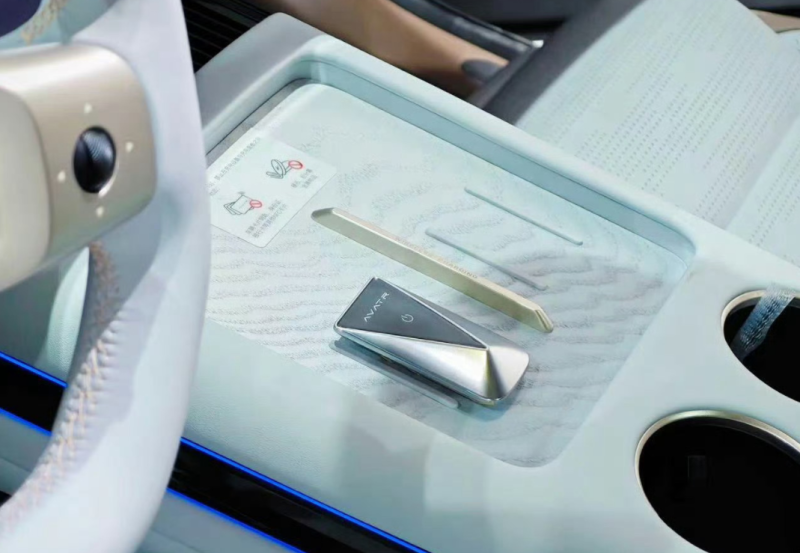
进入车内,阿维塔07的座舱设计同样令人惊艳。金色和白色的双拼设计营造出了浓郁的豪华氛围,而四屏设计则让科技感扑面而来。一体式中控远端屏、两侧两块电子外后视镜显示屏及中控多媒体大屏,这些配置不仅提升了驾驶的便捷性,更为乘客带来了丰富的娱乐体验。四边形方向盘辅以金色装饰点缀,中控扶手区域设计简洁大方,无线充电区域则融入了木纹装饰,这些细节处理都体现了阿维塔07对于品质的极致追求。

在动力系统上,阿维塔07基于CHN技术平台持续深度赋能,为用户带来更多动力选择。它搭载了插电式增程混合动力以及纯电动两种动力模式,这也是阿维塔旗下首款搭载增程动力模式的车型。两个动力版本都将拥有后驱和四驱两个驱动方式,满足不同消费者对于动力和操控性的需求。
在性能上,阿维塔07搭载了自研动力系统。其中插电式增程混合动力中增程发动机的功率达到115kW,驱动电机功率最高达到362kW。纯电后驱版本电机额定功率达到252kW,四驱版本电机额定功率为440kW。这样的性能表现不仅让阿维塔07在同类车型中脱颖而出,也充分展示了阿维塔科技在新能源汽车领域的技术实力。
目前,阿维塔07正加速推进落地,预计在今年第三季度迎来上市,并在年底前实现交付。届时,消费者将能够亲身体验到这款科技轻奢新标杆所带来的新奢科技智能出行体验。




























