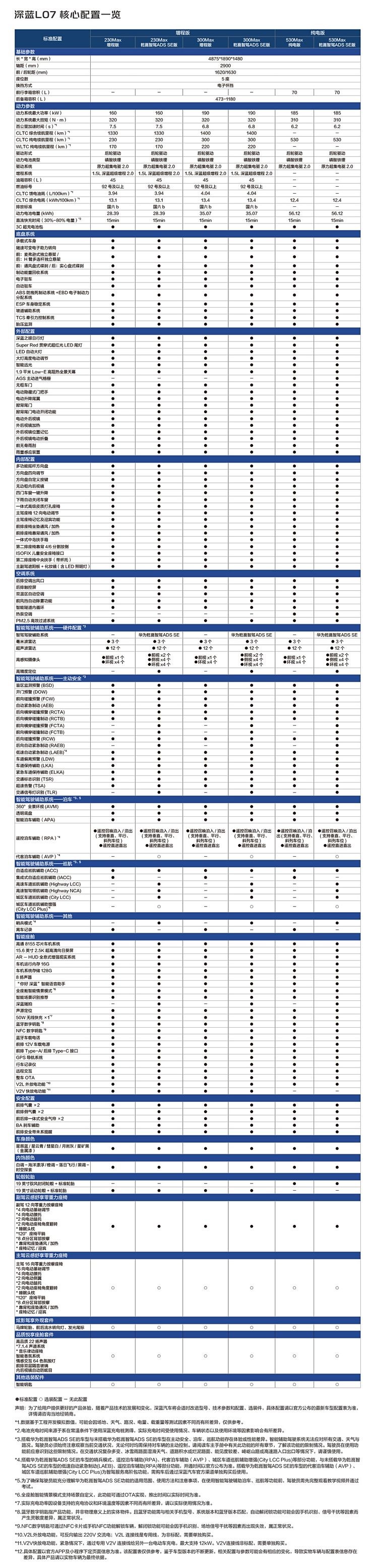
长安深蓝L07将于9月20日正式上市,官方目前全面揭晓了该车的详尽配置信息。此次发布涵盖了增程与混动两大动力系列,增程版提供四款车型选择,而纯电版则推出两款车型。新车亮点之一是搭载了华为乾崑智驾ADS SE方案,增程版车型的纯电续航里程最长可达300公里。

在配置层面,深蓝L07全系标配包括电动升降后扰流板、1.9平米全景天幕、电动掀背尾门、副驾零重力座椅、AR-HUD抬头显示、后排触控屏等一系列高端配置。此外,主驾12向电动调节、座椅记忆及迎宾功能、加热通风功能、50W无线快充、智能泊车辅助、盲区监测、自动紧急制动等安全便捷功能也一应俱全,更有8155芯片作为智能中枢。值得一提的是,19英寸轮圈也是全系标配,仅在设计样式上区分增程与纯电版本。
深蓝L07还提供了智驾车型选项,这些车型在硬件上增加了摄像头数量及高精度定位模块,功能层面则新增了前向横穿碰撞预警、制动、后向自动紧急制动、交通信号灯识别、高速及城区车道巡航辅助等多项先进功能,并支持代客泊车辅助及城区车道巡航辅助增强的选装。同时,车辆还提供了品质悦享座舱套件供选择,包括22扬声器7.1.4声道音响系统、智能香氛、64色氛围灯等豪华配置,以及前排双层隔音玻璃和内后视镜自动防眩目等实用功能。

动力方面,增程版深蓝L07分为230MAX和300MAX两款,均搭载1.5L增程器,但系统综合最大功率和扭矩有所不同,分别对应160kW/320牛·米和190kW/320牛·米。在CLTC工况下,两款车型的馈电油耗分别为3.94L/100km和4.04L/100km,综合续航里程则分别达到1330km和1400km,其中纯电续航里程分别为230km和300km。而纯电版本则拥有185kW的最大功率和310牛·米的峰值扭矩,CLTC工况下续航里程为530km。























