据外媒teslarati报道,特斯拉目前正在美国各地的库存中销售其Cybertruck首发版,这可以从公司网站上看到。

在过去的几天里,特斯拉的“基础系列”Cybertruck出现在了公司在美国各州的库存页面上。截至周日下午撰写本文时,特斯拉的网站仍然显示在至少加利福尼亚州、科罗拉多州、佛罗里达州、德克萨斯州、明尼苏达州以及可能还有其他几个州的库存中都有“基础系列”车型。
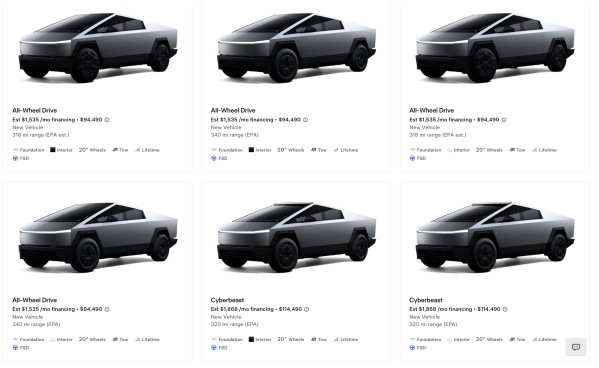
正如这些设备的清单中所指出的,它们仍然包含基础系列设备始终附带的许多初始发布功能,包括后视镜附近的“基础系列”标识、FSD、高级配件、配备Powershare家用备用硬件的充电设备、全地形轮胎等。

配备三电机Cyberbeast和双电机全轮驱动 (AWD) 的库存单位,其售价分别为119,990美元(约合人民币87.27万元)和99,990美元(约合人民币72.72万元)。相比之下,美国买家现在可以通过特斯拉的在线订单配置器以79,990美元(AWD,约合人民币58.17万元)和99,990美元(Cyberbeast)的价格购买不包含上述升级的非Foundation(基础)系列车型。
特斯拉于10月份结束了针对美国市场的“基础系列”计划,并继续在线推出非基础系列产品。自特斯拉去年11月首次推出Cybertruck以来,该计划持续了大约11个月。
目前,“基础系列”仍然是加拿大和墨西哥市场上唯一的Cybertruck选项,一些人猜测特斯拉可能会继续这种做法一段时间,最终推出非基础系列车型,就像它在美国所做的那样
继今年大部分时间在德克萨斯州的超级工厂提高了电动汽车 (EV) 的产量后,特斯拉在10月份的Cybertruck上也首次实现了正毛利率。
































