
随着新能源汽车市场的不断发展,消费者对新能源车型的关注和需求也在不断增加。选车网根据最新的市场数据和用户反馈,发布了2025年第6周的新能源口碑榜,涵盖了轿车、SUV和MPV三个类别。以下是各车型的具体表现:
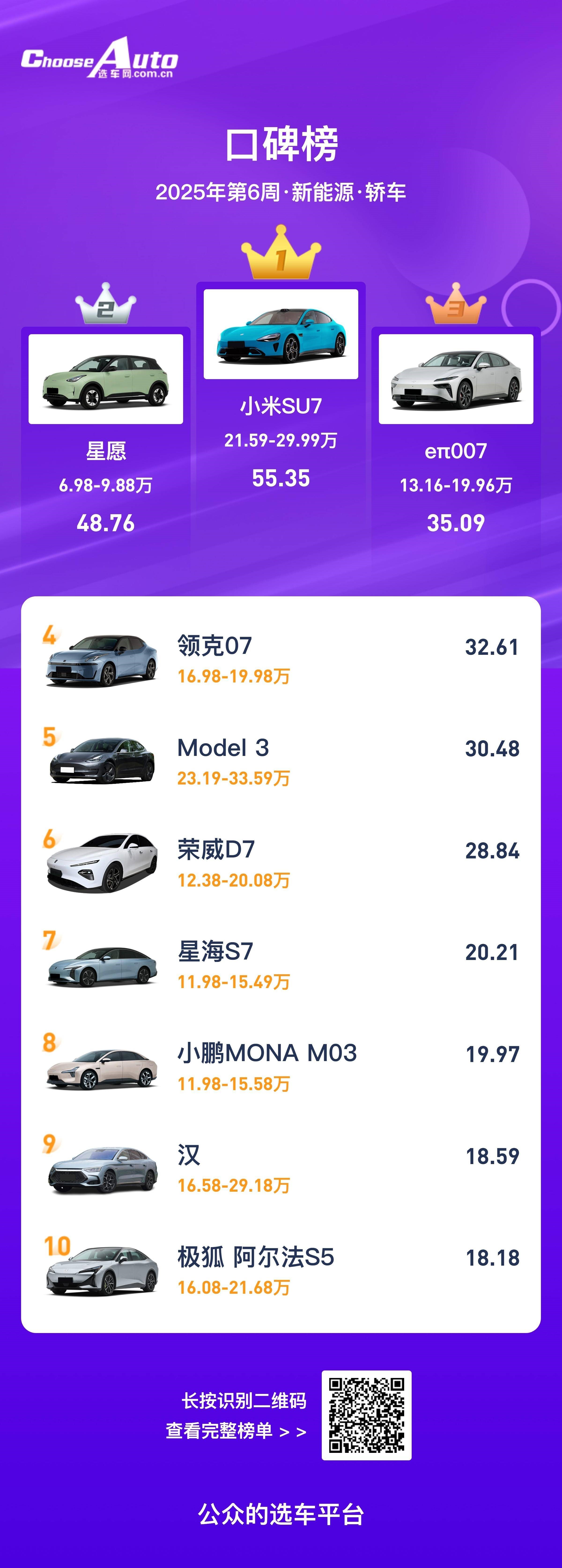
新能源轿车口碑榜
在新能源轿车类别中,小米SU7以55.35的高分荣登榜首,其价格区间为21.59-29.99万元。紧随其后的是星愿,得分48.76,价格区间为6.98-9.88万元。et007以35.09的得分位列第三,价格区间为13.16-19.96万元。
其他上榜车型包括领克07、Model 3、荣威D7、星海S7、小鹏MONA MO3、汉和极狐阿尔法S5,这些车型在价格和口碑上各有优势,满足了不同消费者的需求。

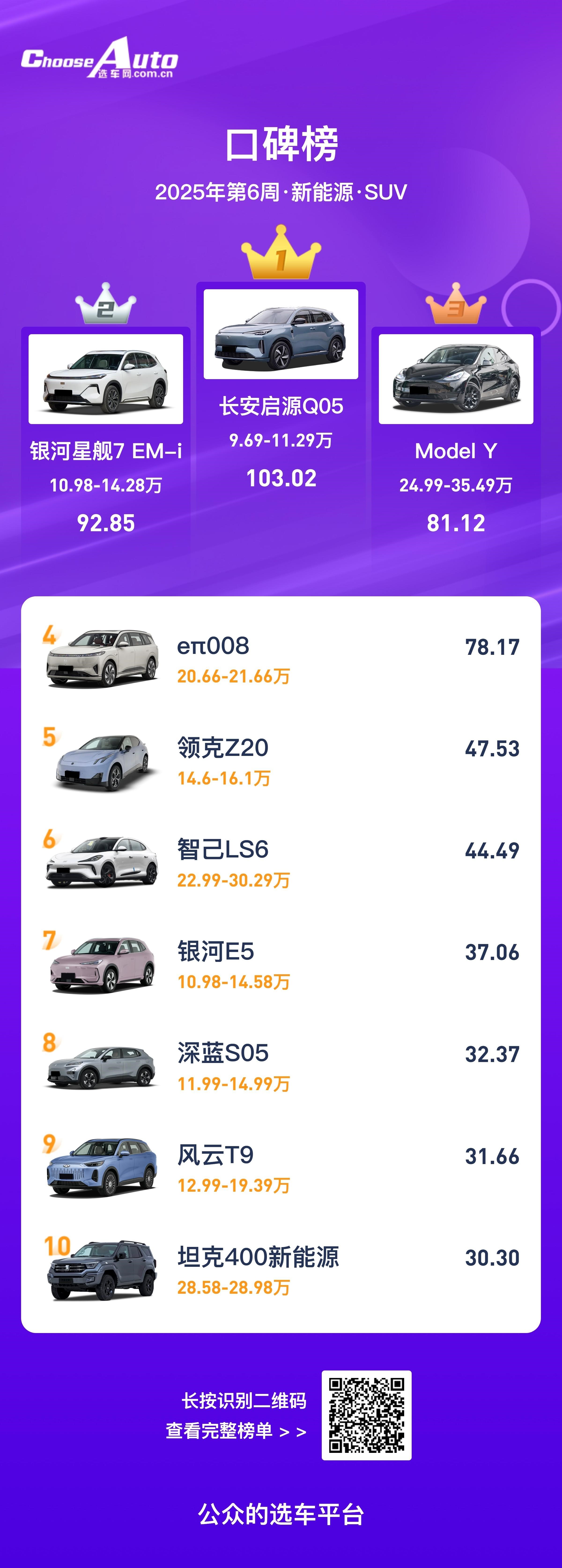
新能源SUV口碑榜
在新能源SUV类别中,长安启源Q05以103.02的高分位居第一,价格区间为9.69-11.29万元。银河星舰7 EM-i以92.85的得分位列第二,价格区间为10.98-14.28万元。Model Y以81.12的得分排名第三,价格区间为24.99-35.49万元。
其他上榜车型包括et008、领克Z20、智己LS6、银河E5(参数|询价)、深蓝S05、风云T9和坦克400新能源,这些车型在性能、价格和口碑上各有千秋,为消费者提供了多样化的选择。

新能源MPV口碑榜
在新能源MPV类别中,高山DHT-PHEV以21.02的高分荣登榜首,价格区间为31.58-40.58万元。梦想家以7.33的得分位列第二,价格区间为32.99-63.99万元。传祺E8新能源以5.38的得分排名第三,价格区间为20.98-23.88万元。
其他上榜车型包括夏、小鹏X9、瑞风RF8PHEV、腾势D9、比亚迪D1、传祺M8新能源和L380,这些车型在空间、舒适性和口碑上各有特色,满足了家庭用户的需求。
总结
选车网的口碑榜为消费者提供了一个参考,帮助他们在众多新能源车型中做出更明智的选择。无论是轿车、SUV还是MPV,消费者都可以根据自己的需求和预算,选择最适合自己的车型。随着新能源汽车技术的不断进步和市场的不断扩大,我们期待未来会有更多优秀的车型进入榜单,为消费者提供更多的选择。























