近日,全新蔚来ES8续航信息曝光。据悉,新车将9月发布。


外观方面,新车车头有明显变化,重新设计的封闭式前脸更为平直,搭配优化的分体式大灯。前包围同样重新设计,并搭配黑色通风口,车顶继续配备激光雷达。车尾同样对尾灯和后包围做了升级,尾灯造型更简洁。车身尺寸方面,新车长宽高分别为5280*2010*1800mm,轴距3130mm。整体比现款大一圈。

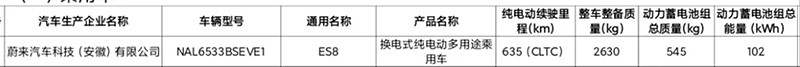
动力方面,新车提供双电机,前后电机最大功率分别为180kW、340kW。并提供102kWh大电池,CLTC纯电续航635km。



 认证商家
认证商家


























